轉職電商全端工程師兩年多心得
細數兩年多在電商產業當工程師的點點滴滴,來寫個文章記錄一下…
目錄
兩年多學會了哪些什麼?
在離職後打這一篇蠻有感的,四年多前,離開光電產業的品保工程師,東拼西湊吸收各方高手精華,終於讓我成為軟體工程師, 如今,我離職了,這兩年多學會蠻多技能的,來紀錄一下菜鳥全端工程師究竟在電商產業學會了什麼! 這邊我會把學到的技能歸類為軟實力與硬實力:
如果技能為提升工作能力,直接幫助到工作,短期有顯著工作效率提升,歸類於硬實力,如果為幫助工作更好,間接幫助到工作,長期才能看出工作效率提升,歸類於軟實力。
-
Mac OS System(hard-skill)
之前為了省錢都買不到 2 萬元的 windows,所以 Mac、Linux、command line 為何物,真的是完全不認識。在自學程式中都是用 windows 去開發,command line 也是自學時才打開這黑壓壓的視窗。
把命令提示字元改成漂亮的iterm2 明明有好好的 GUI,幹嘛用黑色的視窗打指令裝 B! 其實不是,有時候在虛擬主機上沒有 GUI,只能使用 Command line 去操作主機。
但熟悉 Mac 手勢、視窗操作後,我敢確認 windows 電腦我先收起來了! Command line 更是神奇,一些cd,mkdir等各自代表 GUI 的不同操作,如果你還嫌不夠,brew install還有很多寶藏等著你挖掘! -
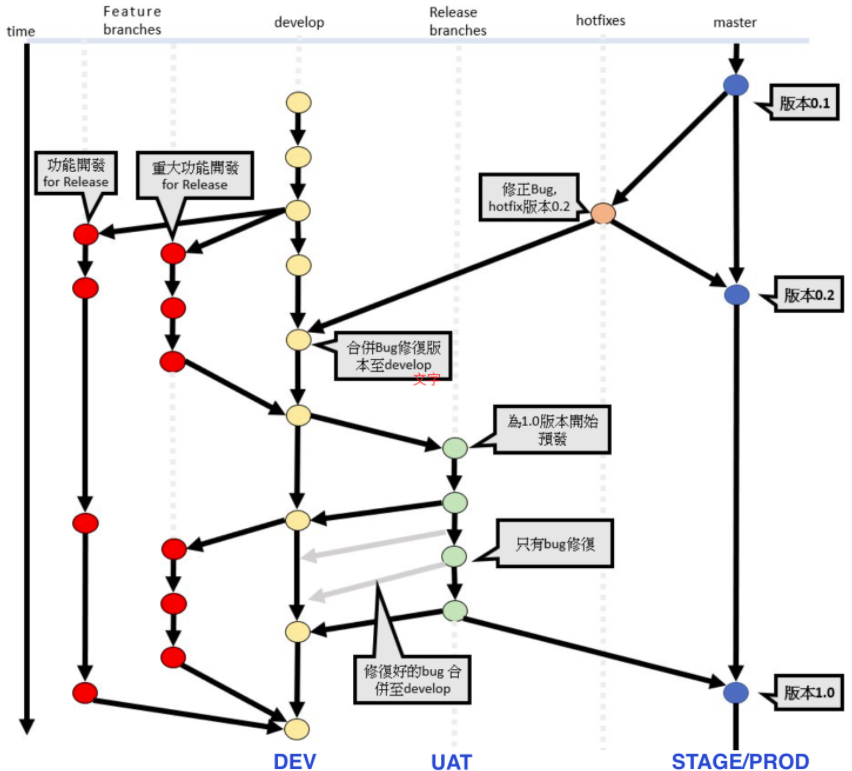
Git(hard-skill)

git flow 這真的是一個硬技能,我在求職前會的 git 大概是小小班程度,就是那種了解 git 是版控概念的人類,原來以前做報告 Version1, V2, Final 就是版控的概念。但開發者用到的 git 就更深了!當然我現在都還是用一些常用的指令,但我還記得一開始
git pull,git push,origin,remote等概念就搞得我七暈八素了! Git flow & Github flow 也是剛開始入門會撞破頭的一門知識,搭配local, remote, push等,如何發pull request與他人合作,這些知識必須融會貫通,才能不會與他人功能衝突,又可以上線自己寫好的功能,回想起第一次 PR 被 approved 且 merge 時的感動! -
MVC & CRUD & Business Logic(hard-skill)
MVC,Model/View/Controller,不介意可以參考這篇 Medium 四年前的我寫的,後端必懂的概念,這些觀念與作品在職場上是必備技能,那困難在哪邊呢?
難在於你要與商業邏輯去串連,與你就職的公司串連,舉例來說:購物車的 CRUD,購物車包含商品、訂單,商品包含貴司的營銷策略的組數、方案、組數等,訂單包含母訂單(購物車)、子訂單(商品為主體)、使用者、發票等,後端工程師確實有蠻大比例在處理 CRUD,但你說的 CRUD 不是我說的 CRUD,我說的 CRUD 包含公司的商業邏輯,必須了解 Database table 的關聯,才能開始寫程式。 -
Database Schema(hard-skill)
在加入公司前,對資料庫的了解就是放資料的地方,如果比喻為生活用品,資料庫就像是冰箱,後端工程師就好比是廚師,而剛加入公司的我,初學的認知不就是放食材的地方嗎?有什麼高深的學問…
但學問可深的,像是 Database 就分為 RDBMS 與 NoSQL,再討論更深入一點,哪種商業情境適合用?這些都是相當寶貴的知識。 Schema 也比我想像中複雜,兩年前的我認為只是開 Table、開 Column 去紀錄我要存的資料,但當時的我只想到自己,沒想到資料庫效能與其他關聯表單使用上的問題,然而我在這段期間學會如何有效率並開對 Index(索引),如何在程式中正確使用 Index,避免 Slow query,也學會設計 Table,如何針對需求端要紀錄的欄位開出『正確且適用』的欄位,到底該開 int 還是 string?如果確定是數字開 int 還是 tinyint 即可,畢竟是百萬、千萬筆資料,記憶體空間一累積起來是非常驚人的! 什麼是回表?哪時候正規化?哪時候反正規化?Transaction 該如何包? 髒讀與幻讀該如何解決?
這些都是你必須更深入了解資料庫如何設計才能回答出的答案,我仍然在這個道路上持續精進與學習! -
Cronjob(hard-skill)
這寫是我進來後才知道的名詞,簡而言之,就是定期執行的程式。例如說:需求端需要彙整每天的不同產品分線的業績報表,如果資料少,確實可以在有人載入網頁時立刻計算,但資料量一大,又有多個頁面用此方式去資料庫撈取資料去做大量計算,會發生什麼事情? 可以預想,資料庫會卡住,大家都在等資料庫釋放資源去計算業績數據。
換個解法,可以利用 Cronjob 每天計算昨天的業績數據,看是要存放於 Table、Redis 或是 Csv,因此上述情況業務在載入網頁就可以快速取得他所要的數據做出更精準的決策了! -
AWS(hard-skill)
Amazon web service and Google cloud engine 都是虛擬機器雲端管理平台,在電商中 Devops 會利用 AWS 管理虛擬機器與部署,有時 RD 會利用雲端平台查詢 cronjob log,或利用平台功能查詢 slow query 等。上述是我比較常用的 AWS 功能,其他功能像是 AWS DynamoDB、Database 效能分析等等,只能說 AWS 水也十分深! -
Front-end(hard-skill)
在四年前自學大概略懂前端三劍客(HTML/CSS/Javascript),在實作內部系統過程中學會 Jquery,才發現我以前的原生 DOM 打這麼多字。後續開發廠商後台系統,遇到另一個大魔王 React,你真的必須了解 React 的 Lifecycle,才能更知道網頁如何渲染,才能知道真實 DOM 與虛擬 DOM,才能針對廠商系統的功能做新增或修改,只能說技術的學習真的是『環環相扣』,也是其好玩的地方。 後續經過改版與 React 的版本更新,也比較了 class component 與 functional component 不同寫法,Redux 也讓我吃了不少苦頭,後續又經過不同技術迭代後,慢慢了解前端的生態與寫法,而我自己私心最喜歡 React Hooks + style component。 -
Scrum(soft-skill)
在加入公司前,就從書店看過敏捷開發,書上的東西終究是理論與實作方法,但沒實作過的人們,總是霧裡看花,以下為我經歷過 Kanban & Scrum 的心得。
在實施 Scrum 前,我前公司採用 Kanban system,屬於佇列消化需求,以下為 Kanban 個人見解:
A. 優點- 工程師可以自由撿需求實作
- 可以學習到不同專案的 Know-how
- 不容易單點故障,工程師為多專案技能工
B. 缺點
- 工程師任務分配不均,易造成能者多勞現象
- 對於不同專案需求無太過明確優先順序
- 需求消化速度慢
C. 改善
- 不同專案的緊急程度,定義不清,A 專案的緊急與 B 專案的緊急,誰比較急? PM 在搶工程師資源時,才發現需求時程撞到,可以在規劃時先了解工程師產能再進行規劃
- 新人在初期摸索不同專案時,可搭配 Pair programming,去讓新人熟悉環境
- Kanban 任務盡可能拆分細,避免一張卡上乘載過多資訊,並請工程師評估花費時間,便於 PM 掌控時程
加入一年後,採取 Scrum + 專案分組,我被分到後台開發與維運組,大家對於敏捷的定義與如何實作也懞懞懂懂,後續經歷 Retro 與討論後,Scrum 運作逐漸成熟,我自己認為的確有奔跑起來做開發,以下為 Scrum + 分組,個人見解:
A. 優點- 估時、Planning 幫助工程師理解下一個 Sprint 快速開發,不會在 Sprint 進行期間,花大量時間開會
- 組員相當熟悉本身專案架構與寫作風格,開發人員較容易上手、不容易造成單點故障
- 主管層級易於掌控目前進度,藉由 Planning、 Retro 等會議,可以較易關心組員與遇到的困難
B. 缺點
- 因分組關係,開發人員與 PM 較長時間碰觸同一專案,對於想接觸不同專案與技術的工程師來說,其職涯發展受限
- 跨組借調資源極為困難,其優先順序並無明確定義,A Team X 緊急專案需要借調 B Team 資源,因 B Team 已安排 Sprint 工作,而造成溝通成本
- 不是所有團隊都適用 Scrum,Scrum 定義為聚焦資源於特定目標,並切分為不同 milestone,依照 Sprint 去完成,但有一些維運性質團隊,無法事先規劃需求,較不適合使用 Scrum
C. 改善
- 估時與跨組溝通,建議皆以工時溝通而非點數,且跨組溝通需提前一個 Sprint 提出,由 PO 去討論是否影響下個 Sprint 排程
- 半年輪換組別,避免特定團隊只有一人,其離職造成銜接問題,並幫助工程師職涯發展
- 如不適合採用此方式,可討論與協調,不強硬採用 Scrum
- 自己認為兩個 Sprint 間可以放一個 Sprint 小跑步,讓團隊喘息,學習新技術或是修補文件
-
Communication(soft-skill)
溝通分為平行溝通與向上管理溝通,平行溝通大部分人都沒問題,保持禮貌、應對進退,並時時與 PM 或是相關 RD 確認專案細節與時程即可。
向上管理溝通,是每個新手工程師需要注意的小細節,在與主管溝通前,建議先詢問主管的帶人模式與考核模式,知道主管會用哪些 KPI 衡量績效,才可以了解主管在專案進行過程中在意哪些細節,也可以幫助自己在職涯旅途上有更多籌碼向主管溝通。 -
Mindset(soft-skill)
心態,簡單但重要,如果是現在的我會提醒兩年前的我以下三點:
Q1: 哪時候提問?該嘗試多久提問?會不會被笑?
A1: 當你在會議上時,如果有不懂就直接提問,當你在開發時,如果有不懂,先翻文件或是群組對話紀錄,整理問題後,有禮貌的用 Slack 約時間再與 PM or Senior RD 討論。
Q2: 專案做不出來怎麼辦,時程 delay 怎麼辦?
A2: 可以詢問當責 PM 與資深 RD 同事,讓其了解 delay 原因,看要怎麼協調。
Q3: 我是不是很廢,感覺有很多東西都不太懂,我很怕跟不上其他人腳步。
A3: 不用擔心!你是新手工程師,趕快趁上手期間將常見問題整理成自己的筆記,我是用 Notion 去紀錄自己常碰到的問題。至於是不是很廢,必須說他們領的薪水鐵定比你高,別害怕自己做不出貢獻,而是要去想三個月後的自己,要具備什麼樣的技術能力。
我欠缺什麼?
這兩年學習到許多技術能力,但缺少從 0 到 1 的大專案經驗與 SA 系統架構面設計的經驗,過去使用 Codeigniter 作為 PHP 開發的框架,但自己在下班時間接觸 Laravel 開發,發現更多 OO 的 Pattern,與許多 DI 的概念,以下是列出我所缺乏的能力:
- 專案需求尚未形成需求前,缺乏針對專案目的、作法提出問題的能力。
- 缺乏系統設計全局概念,缺乏從 0 到 1 系統架構的開發經驗。
- 過去我雖能獨立完成專案需求,但遇到同事專案無法提供實質上的建議。
- 聽過許多單元測試,缺乏工作中撰寫測試的能力。
- 現在的我能夠解決問題,但較少共用寫法,缺乏使用 OO 與 Design pattern 寫作風格,去撰寫程式碼。
該如何進步?
針對以上弱點,以下是我給自己開的 Todo List,每三個月會來檢視一次,希望兩年後可以把這些項目都打上大勾勾!,多去了解專案背後的目的,為何需求單位需要此需求?此需求能帶來的成效為何?如何衡量此專案的績效指標?
- 讀完系統設計書籍、單元測試的藝術兩本書
- 在進入開發前,畫出 UML 與資深工程師與主管討論,盡可能提出自己系統設計的作法與原因
- 開發時應用 Unit test
- 開發與 Trace code 過程建立文件制度
- 學會 3 種 Design pattern 實作於個人專案
- 應用 1 種 Design patter 於工作
畢業心得
第一份工作是光電產業的品保工程師,第二份轉職電商產業的軟體工程師,以薪水來說,這次轉職是往下跳水一階,索性加薪後回到過去的水平,但除了薪水外,工作內容、成就感與氣氛都是我喜歡的,工作內容從過去逼迫製程與製造工程師交報告給我,到現在是實際上實作的工程師,看到自己手作的產品有人使用,以成就感來說是相當滿足的,被人需要的感覺真好,談到軟體世界的氛圍,所有技術可以在網路上獲得資訊,同事間會互相幫忙並交流新的技術與想法,以結論來說,我並不後悔當初的我做這個決定。
轉職軟體工程師兩年的經驗,以學習曲線來說,剛開始的一年半學習曲線較為陡峭,意味著很多專案都帶給我很大的養分,往後的 3 個月,意識到這個組內的工作內容與技術較無成長空間,會跳槽不是因為討厭這份工作,放遠來看,繼續待著,對自己的職涯是受限的,所以嘗試轉換其他產業吸收不同經驗。
在前公司是擔任全端工程師,接觸前後端過程中,曾迷惘自己未來要走前端與後端,在確認過自己興趣與技能樹後,選擇往後端發展,以現有技能來說,PHP 還是相對熟悉的,因此挑選較熱門的 Laravel 學習,以找到使用 Laravel 為主的公司為目標,帶職自學且找工作是十分熬人的,會看到求職平台熱門的工作使用 Ruby on Rails / Python Django / Go,其實多去挑戰也不是件壞事,但人的專注度有限,還是必須下定決心後,往自己所定義的方向邁進。
離職後,這次擺脫拖延症候群的我,用這篇文紀錄這兩年的職涯,現在的我,已經把發文於 Blog 當作是完成里程碑的意象,透過整理自己的想法與經驗,更認識現在的自己。
